 I’m pleased to introduce Andreas Zeitler as our next screencaster in the continuing “Meet the ScreenFlow-er” series. Andreas has been using ScreenFlow since version 1, making screencasts, tutorials, ads and motion graphics. In 2010, he made the leap and started a screencasting business. Andreas has some great insight into what it takes to make good screencasts. As he says: “Screencasting is marketing, teaching, design, editing. It’s all of these things, and that is what makes it so hard, but also so enjoyable.”
I’m pleased to introduce Andreas Zeitler as our next screencaster in the continuing “Meet the ScreenFlow-er” series. Andreas has been using ScreenFlow since version 1, making screencasts, tutorials, ads and motion graphics. In 2010, he made the leap and started a screencasting business. Andreas has some great insight into what it takes to make good screencasts. As he says: “Screencasting is marketing, teaching, design, editing. It’s all of these things, and that is what makes it so hard, but also so enjoyable.”
Thanks Andreas, for sharing your knowledge and experience.
How long have you been screencasting and approximately how many screencasts have you made?
I made my first screencast about 7 years ago. I didn’t call my first screencast a “screencast”, it was a tutorial. Something I now realize is a subcategory of screencasts.
I don’t know exactly how many screencasts I’ve made. I made a tutorial DVD with about 4 hours of material, over 160 screencasts for MacOSXScreencasts.com (double this number for the second language I produce), 20 for a German audio engineering podcast I do in my spare time. Then there are those I did for clients and those never published. I really don’t know. They are many. I really love this job.
When ScreenFlow was released, it was a game changer. There are a couple of milestones that changed how I make and think of screencasting. ScreenFlow is one of them.
For what purposes do you make your screencasts?
This is an interesting question, I never made screencasts for myself. I always made them for other people, to teach them, to show them apps. I, or better we, only do client work nowadays. Therefore the audience and purpose of our screencasts is for our client.
My role as screencaster is to consult with clients and work out a solution that fits their needs. Whether it’s a tutorial; a product demo; an ad with different voice talents, multilingual, or with subtitles, for a DVD or the web; etc. We combine screencasts with actor recordings, stop-motion, and 3D graphics now. We’re not relying on “traditional” screencasts to communicate a clients’ marketing message anymore. Every client gets a custom solution for their problem.
You always have to ask yourself “is this the right way to show it”? If a screencast works best, make a screencast, if motion graphics demonstrate a technical explanation better, then use motion graphics.
What kind of studio or set up do you have?
All I have is a MacBook Pro 17″ late 2010. Mainly because I want to be as mobile as possible. Having little equipment has a lot of advantages for me. I can be where my client wants me to be. If they have a secret project (with secret hardware that can’t be moved easily), I jump on the train and get there.
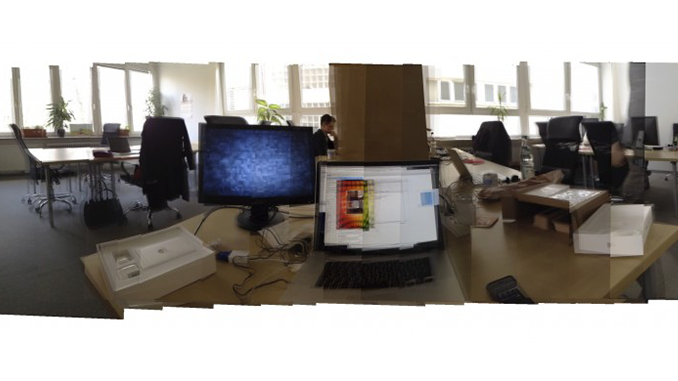
When the editing phase starts I work from a coworking space in Stuttgart named Coworking0711. Here’s the picture in case anyone is interested. A cup of tea (Darjeeling) is usually next to my keyboard.
What do you find to be the most challenging aspect of creating your screencasts? Why?
The many wishes clients can have. On the other hand, nothing is a huge problem anymore. What used to cause big problems in the past, is now laughably easy.
For example I had a client that had a “beta” banner in the startup screen of his app. It was my first professional project. I played with the screencast, and tried different things to find a way to remove that banner. But long before the deadline, I asked the client if they could remove that little banner. (At that time, I didn’t know how to fix that in post-production.) I had all the material produced and was waiting for a response from the client. Then, two days before the deadline, they gave me the final release. I ended up dumping all of my work and starting over again.
I think what is so challenging is that we need to be good at so many things. For fancy product demos we need to be good at storytelling, for a tutorial we need to be good at teaching, and overall we need to know how to structure information verbally and visually.
Screencasting is marketing, teaching, design, editing. It’s all of these things, and that is what makes it so hard, but also so enjoyable.
What’s the process you use for creating your screencasts?
When I began screencasting I just hit the record button and repeated myself until I got a recording I was happy with. Export, upload, done.
Now I usually start with a mind map in MindNode. Mind maps are great because I can muse on crazy ideas without worrying about structure.
Obviously I also have the app running, I need to make a screencast of it, often along with its manual.
After the contents and structure is approved I write the script in Scrivener. I use the scriptwriting feature. This allows me to get a feel for the final screencast’s pace.
While I work on these things, I negotiate with voice talents, send out the script, etc. All with very non-fancy tools like Mail, OmniFocus, OmniPlan, Vim, etc.
When I get the voice-over I can finally start recording in ScreenFlow. I set up a special user account that has its screen resolution set to the destination format, or at least one that scales 1:1. I don’t like scaling. I’d rather record directly in the output resolution. (As mentioned on your blog.)
After that I do a first edit in ScreenFlow. Where I create most zoom and callout effects.
The final edit is done in Final Cut. I make a lot of use of Motion. Motion is a great tool. It’s simple enough to get work done fast, and still versatile enough to do really crazy things with it.
My workflow has changed quite a lot over the years. I started with Snapz Pro X, then switched to ScreenFlow, then discovered Keynote can do basic motion graphics. I went professional and switched to Motion and Final Cut.
Do you have a screencast that you’re especially proud of?
I really like the ones I did for IdeasOnCanvas. They know what they want. It’s easier to work with clients that are more demanding, because they won’t stop nagging you until they get a product that comes close to their imagination. In the end that’s what I want, I try to make great products for someone else.
What other programs/accessories do you use besides ScreenFlow to create your screencasts?
Actually I want to buy a camera. I haven’t made a decision on a specific model yet, but it’s going to be a DSLR.
For my own voice I use an external audio interface from M-Audio with a MiPRO headset. MiPRO is a small Taiwanese company probably no one has heard of yet, but the microphone I got sounds fantastic.
My most used apps are really MindNode, Scrivener, ScreenFlow, Final Cut, Motion, Acorn, ScreenFloat, OmniFocus, and OmniPlan. I’m still able to make screencasts without these tools, it just takes longer.
One of my secrets, I have a folder where I keep all the various UI elements of the OS X and iOS frameworks. People don’t realize how much is faked in the final screencast.
What advice would you give to other screencasters or video makers?
Things need to be crafted, they don’t just appear. Be patient.
What’s the stupidest mistake you’ve made when creating a screencast?
So many! Still, after all this time, when I edit out all the “doh’s” and “oh’s” and “awwww’s”, I giggle and laugh at myself.
“Let me show you this great feature here. Just click here, and then here, aaaaaand aaaaaand aaaaaand and when the app starts reacting again everything looks nice and clean.”
Sometimes I laugh so hard my colleagues wonder what is going on with me. I really enjoy my work.
Besides ScreenFlow what’s your favorite program for the Mac?
I love playing with apps, but two special ones come to mind. TextExpander, which probably doesn’t need an introduction, and Keyboard Maestro.
Keyboard Maestro is this scripting, shortcut and macro powerhouse. I have some special macros just for ScreenFlow. One, named “Make it Zoom!”, does three things:
- Maximize the window
- ⌥ – ⌘ – 0 (resize canvas to 100%)
- ⇧ – z (zoom timeline to fit)
After recording, that’s the one I use before I start editing.
I created another set of macros, as a way to switch properties with keyboard shortcuts. These macros essentially click the buttons in the upper right corner, but don’t move the mouse cursor. (Editor’s note: ScreenFlow actually DOES have shortcuts for accessing the Properties Panels. (Command-1, Command-2, etc.) But here’s a way to do it in Keyboard Maestro – along with the previously mentioned “Make it Zoom!” shortcut) I activate them with F1-F6. Download them here.
Thanks Andreas!


Keep up the great work Andreas!